Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forumL'Atelier de Neph V2 || Signas, transpas, vavas, et codages

Jeune recrue
 Puf/Surnom : Equicou
Puf/Surnom : Equicou Messages : 29
Messages : 29Kurai
Mer 18 Avr 2018 - 17:16
Merciiii cesg parfait :D

Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Ven 8 Juin 2018 - 7:44
Bouuuh  Wai, ça fait longtemps xD So, j'aimerais mettre à jour l'atelier (je me comprends) donc ceux qui ont des commandes en attente pourraient me mes rappeler ?
Wai, ça fait longtemps xD So, j'aimerais mettre à jour l'atelier (je me comprends) donc ceux qui ont des commandes en attente pourraient me mes rappeler ? 
 Wai, ça fait longtemps xD So, j'aimerais mettre à jour l'atelier (je me comprends) donc ceux qui ont des commandes en attente pourraient me mes rappeler ?
Wai, ça fait longtemps xD So, j'aimerais mettre à jour l'atelier (je me comprends) donc ceux qui ont des commandes en attente pourraient me mes rappeler ? 

Invité
Invité
Ven 8 Juin 2018 - 19:47
Hey !
Pour moi il y a le QEEL très facile
Pour moi il y a le QEEL très facile


Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Jeu 21 Juin 2018 - 18:31
SURPRIIIIIIIISE 
Bon, plus sérieusement, je rouvre l'atelier Et pour ce qui est de ta commande Moony... Bah, franchement, j'y arrive vraiment pas, donc je préfère annuler, désolée D: Et pour les éventuels autres je répète, si vous voulez que votre commande soit faite, rappelez-la moi, parce que je l'ai oubliée
Et pour ce qui est de ta commande Moony... Bah, franchement, j'y arrive vraiment pas, donc je préfère annuler, désolée D: Et pour les éventuels autres je répète, si vous voulez que votre commande soit faite, rappelez-la moi, parce que je l'ai oubliée 
SO, ATELIER OUVERT

Bon, plus sérieusement, je rouvre l'atelier
 Et pour ce qui est de ta commande Moony... Bah, franchement, j'y arrive vraiment pas, donc je préfère annuler, désolée D: Et pour les éventuels autres je répète, si vous voulez que votre commande soit faite, rappelez-la moi, parce que je l'ai oubliée
Et pour ce qui est de ta commande Moony... Bah, franchement, j'y arrive vraiment pas, donc je préfère annuler, désolée D: Et pour les éventuels autres je répète, si vous voulez que votre commande soit faite, rappelez-la moi, parce que je l'ai oubliée 
SO, ATELIER OUVERT

Jeune aventurier
 Puf/Surnom : Moony/Mid'.Kiri for Asuna/Oasis for Lady/Petite Soeur for Espé
Puf/Surnom : Moony/Mid'.Kiri for Asuna/Oasis for Lady/Petite Soeur for Espé Messages : 71
Messages : 71Liberté Éphémère
Jeu 21 Juin 2018 - 22:57
T'inquite j'avais pas facilite le truc xD
Du coup euh vu que je vais commander à quelqu'un d'autre est ce que on reprend ta base de code ou ? Après peut être voir selon qui prend en charge
? Après peut être voir selon qui prend en charge 
Du coup euh vu que je vais commander à quelqu'un d'autre est ce que on reprend ta base de code ou
 ? Après peut être voir selon qui prend en charge
? Après peut être voir selon qui prend en charge 

Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Ven 22 Juin 2018 - 8:50
Ça me dérange pas que vous repreniez mon code 
Donc voici ce qu'il en est :
HTML :
CSS :

Donc voici ce qu'il en est :
HTML :
- Code:
<!-- BEGIN disable_viewonline -->
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"><center>
<div class="qeelm_bloc"><div class="qeelm_stats-texte"><h1 class="qeelm_stats-titre">Ce qu'on sait d'eux</h1>
Stats stats stats stats stats stats stats stats statsStats stats stas stats stats stats stats stats stats
<br>Stats stats stats stats stats stats stats stats stats</div>
<div class="qeelm_el-texte">{LOGGED_IN_USER_LIST}
<br/>{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}</div>
<h1 class="qeelm_el-titre">Ils nous épient</h1>
<div class="qeelm_image"><br><div class="qeelm_groupes"><a href="URL ICI" class="qeelm_groupe-texte" style="color: white;">Habitants</a><br/><br/><br/>
<a href="URL ICI" class="qeelm_groupe-texte" style="color: #8f0101;">Assassins</a>
<br/><br/><br/><a href="URL ICI" class="qeelm_groupe-texte" style="color: #00ff00;">Rebelles</a><br/><br/><br/><a href="URL ICI" class="qeelm_groupe-texte" style="color: #0000ff;">Défenseurs de la capitale</a></div></div>
<div class="queelm-colonne3"><div class="qeelm_anniv-texte"><h1 class="qeelm_anniv-titre">Ce qu'on sait d'eux</h1>
Stats stats stats stats stats stats stats stats statsStats stats stas stats stats stats stats stats stats
<br>Stats stats stats stats stats stats stats stats stats</div>
<div class="qeelm_24h-texte">{LOGGED_IN_USER_LIST}
<br/>{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}</div>
<h1 class="qeelm_24h-titre">Ils nous épient</h1></div></div></center>
<!-- END disable_viewonline -->
CSS :
- Code:
/*** DEBUT QEEL MOONY ******/
.qeelm_bloc {
width: 600px;
height: 265px;
background-color: #000000;
color: #ffffff;
overflow: hidden;
margin: auto;
margin-top: -15px;
}
h1.qeelm_el-titre {
height: 20px;
padding: 4px;
text-align: center;
font-family: 'lobster', cursive;
margin-bottom: -30px;
font-size: 15px;
color: white;
position: relative;
top: 30px;
left: -34%;
}
.qeelm_el-texte {
padding: 4px;
width: 190px;
text-align: justify;
overflow: auto;
height: 180px;
position: relative;
left: -300px;
top: 30px;
}
h1.qeelm_stats-titre {
padding: 4px;
background: #8F0101;
text-align: center;
font-family: 'lobster', cursive;
font-size: 15px;
margin-top: -1px;
}
.qeelm_stats-texte {
overflow: hidden;
width: 201px;
text-align: justify;
padding: 4px;
background: #8F0101;
height: 20px;
transition: all 1s;
float: left;
position: relative;
z-index: 9;
color: black;
}
.qeelm_stats-texte:hover {
height: 210px;
transition: all 1s;
}
.qeelm_image {
width: 200px;
height: 275px;
background-image: url("https://i.imgur.com/7Uz6KSS.png");
position: relative;
top: -197px;
margin-left: 3%;
}
.qeelm_groupes {
width: 150px;
height: 200px;
transition: all 0.7s;
background-color: #000000;
opacity: 0;
padding: 5px;
font-family: times;
text-align: center;
overflow: auto;
color: #ffffff;
margin-top: 5%;
}
.qeelm_groupes:hover {
transition: all 0.7s;
background-color: #000000;
opacity: 1;
}
a.qeelm_groupe-texte {
font-family: 'lobster', cursive;
font-size: 20px;
line-height: 15px;
}
.queelm-colonne3{
color: #fff;
float: right;
width: 30%;
position: relative;
top: -450px;
}
h1.qeelm_24h-titre {
height: 20px;
padding: 4px;
text-align: center;
font-family: 'lobster', cursive;
font-size: 15px;
color: #666666;
position: relative;
}
.qeelm_24h-texte {
padding: 4px;
width: 190px;
text-align: justify;
overflow: auto;
height: 180px;
position: relative;
right: 10px;
top: -50px;
}
h1.qeelm_anniv-titre {
padding: 4px;
background: #8F0101;
text-align: center;
font-family: 'lobster', cursive;
font-size: 15px;
margin-top: -1px;
}
.qeelm_anniv-texte {
overflow: hidden;
width: 205px;
text-align: justify;
padding: 4px;
background: #8F0101;
height: 20px;
transition: all 1s;
float: right;
position: relative;
z-index: 9;
color: black;
}
.qeelm_anniv-texte:hover {
height: 210px;
transition: all 1s;
}

Jeune aventurier
 Puf/Surnom : la plupart du temps, Espé
Puf/Surnom : la plupart du temps, Espé Messages : 88
Messages : 88Réminiscence de la Rose
Ven 22 Juin 2018 - 9:57
Bonjouuur 
Alors j'viens pour un avatar, parce que La elle n'a pas de vava digne de ce nom Nan sérieux en vrai j'changerais jamais le vava d'Espé, il est trop magnifique
Nan sérieux en vrai j'changerais jamais le vava d'Espé, il est trop magnifique 
 Envraijesaispasquoiécrire
Envraijesaispasquoiécrire
 Nan sérieux la joie
Nan sérieux la joie 
 J'adoore
J'adoore

Thanks
J'espère que t'accepteras ma commande, et que y a pas de problème et qu'il y a assez d'images


Alors j'viens pour un avatar, parce que La elle n'a pas de vava digne de ce nom
 Nan sérieux en vrai j'changerais jamais le vava d'Espé, il est trop magnifique
Nan sérieux en vrai j'changerais jamais le vava d'Espé, il est trop magnifique 
Je veux un avatar s'il te plait !
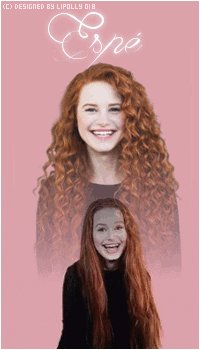
Sujet représenté* :
C'est pour La, mais genre c'est pas un vava d'elle, ça va être avec Madelaine Petsch  Envraijesaispasquoiécrire
EnvraijesaispasquoiécrireTaille (entre 200*320 et 200*400 inclus) :
La taille normale d'un vava du fowSentiments exprimés :
Euh j'sais pas, la joie ? Fin tu verras les gifs  Nan sérieux la joie
Nan sérieux la joie 
Couleurs*:
Y aura majoritairement du rose j'crois, donc rose et puis euh jesaispas.Images* :
J'en ai plusieurs, parce que je sais pas lequel qui ira le mieux avec le gif en terme de longeur/largeur, donc je t'en propose plusieurs et tu me dis si ça va pas (je sais pas si tu peux rogner, j'crois que oui donc) :- Voilà :
Texte :
Juste "Espé" et puis euh de la couleur que tu veuxGif :
Le gif je veux celui-là  J'adoore
J'adoore - Ici:

Autre :
Tu vois les vavas pokémon d'Equi ? Bah j'veux genre pareil, une image en haut et un gif en bas, avec Espé au milieu 
Thanks

J'espère que t'accepteras ma commande, et que y a pas de problème et qu'il y a assez d'images



Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Ven 22 Juin 2018 - 15:34
J'accepte 
Atelier TOUJOURS OUVERT

Atelier TOUJOURS OUVERT
Jeune recrue
 Puf/Surnom : Espé, Esperon for Equi, N'amour for N'amour, et appellez moi comme vous voulez
Puf/Surnom : Espé, Esperon for Equi, N'amour for N'amour, et appellez moi comme vous voulez Messages : 39
Messages : 39Symphonie des Nuages
Dim 24 Juin 2018 - 18:42
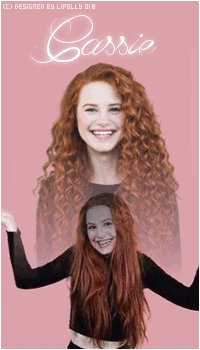
C'est encore moi *paf*
Je te rassure, c'est pas pour commander, juste pour te demander une nodif sur l'avatar
Alors en gros j'aimerais que tu gardes le vava avec Espé, toussa toussa, et si tu pouvais faire exactement le même mais avec écrit "Cassie" à la place, wala wala.
C'est pour ce forum et donc bah j'espère que tu accepteras, wala wala.
Thanks d'avance
Je te rassure, c'est pas pour commander, juste pour te demander une nodif sur l'avatar

Alors en gros j'aimerais que tu gardes le vava avec Espé, toussa toussa, et si tu pouvais faire exactement le même mais avec écrit "Cassie" à la place, wala wala.
C'est pour ce forum et donc bah j'espère que tu accepteras, wala wala.
Thanks d'avance


Invité
Invité
Dim 8 Juil 2018 - 11:08
J'ai vu "TOUJOURS OUVERT" donc je pense, j'ai comme l'intuition, que c'est ouvert  Sinon bah euh, frappe-moi /paf/
Sinon bah euh, frappe-moi /paf/



 Je viens de trouver https://zupimages.net/up/18/27/3uou.jpg donc tu as encore plus de choix
Je viens de trouver https://zupimages.net/up/18/27/3uou.jpg donc tu as encore plus de choix 
 En tout cas euh un titre, le texte du rp pis un p'tit feat aussi
En tout cas euh un titre, le texte du rp pis un p'tit feat aussi  Si c'est pas ça la question, tape-moi
Si c'est pas ça la question, tape-moi 
 Si tu tiens vraiment à ce que je t'en donne y a Yeon Sung ou Allan
Si tu tiens vraiment à ce que je t'en donne y a Yeon Sung ou Allan 
Merci d'avance
 Sinon bah euh, frappe-moi /paf/
Sinon bah euh, frappe-moi /paf/Je veux une fiche de rp s'il te plait !
Couleur(s)* :
Gris/blanc, des trucs un peu triste quoi, c'est pour Murmure, il est un peu hanté donc bon, on va pas lui mettre du rose barbie quoi 
Bordures arrondies ? :
Nope sauf si tu trouves que ça va avec 
Ombre ? (Fiche et/ou texte) :
Un peu pour la fiche yep, peut-être une légère sur le titre, comme tu veux sinon nope 
Image(s)* (si vous en voulez) :
Idéalement, celle-ci > https://zupimages.net/up/18/27/shtl.gif sinon elle aussi conviendrait > https://zupimages.net/up/18/27/qau9.gif  Je viens de trouver https://zupimages.net/up/18/27/3uou.jpg donc tu as encore plus de choix
Je viens de trouver https://zupimages.net/up/18/27/3uou.jpg donc tu as encore plus de choix 
Barre défilante ou non ? :
Nope !Quels textes ?* :
Je sais pas si je comprends la question  En tout cas euh un titre, le texte du rp pis un p'tit feat aussi
En tout cas euh un titre, le texte du rp pis un p'tit feat aussi  Si c'est pas ça la question, tape-moi
Si c'est pas ça la question, tape-moi 
Police (sur google font) :
J'aurais tendance à te dire de faire comme tu veux  Si tu tiens vraiment à ce que je t'en donne y a Yeon Sung ou Allan
Si tu tiens vraiment à ce que je t'en donne y a Yeon Sung ou Allan 
Description :
Euh honnêtement je sais pas, t'as assez de liberté, j'demande pas un truc précis xD Autre :
Si tu me vois commander des fiches ailleurs c'normal, j'ai quinze mille trucs à commander /paf/Merci d'avance


Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Dim 8 Juil 2018 - 11:15
Ton intuition a vu juste les deux fois Biket  Donc c'est tout bon, je prends et l'atelier est TOUJOURS OUVERT
Donc c'est tout bon, je prends et l'atelier est TOUJOURS OUVERT 
 Donc c'est tout bon, je prends et l'atelier est TOUJOURS OUVERT
Donc c'est tout bon, je prends et l'atelier est TOUJOURS OUVERT 

Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Dim 8 Juil 2018 - 16:51
Finiiii pour toi Biket 
L'aperçu même si tu l'as déjà vu
Et donc le code
ATELIER OUVERT

L'aperçu même si tu l'as déjà vu
Et donc le code
- Code:
<link href="https://fonts.googleapis.com/css?family=Yeon+Sung" rel="stylesheet">
<div style="margin: auto; text-align: center;"><img src="https://zupimages.net/up/18/27/shtl.gif" style="width: 450px; margin: auto; text-align: center;"/></div>
<h1 style="font-family: 'yeon sung', cursive; color: black; font-size: 35px; text-align: center; margin: auto; width: 450px;">Ici un petit titre ou bien un long titre selon ton humeur du moment</h1>
<h2 style="font-family: 'yeon sung', cursive; color: black; font-size: 20px; text-align: center; margin: auto; width: 200px; border-top: #000000 solid 2px; padding-top: 5px;">~ Ft un gens ~</h2>
<div style="background: #848484; width: 450px; height: 500px; margin: auto;">
<p style="width: 400px; height: 450px; opacity: 0.7; transition: all 1s; background: #F2F2F2; margin: auto; padding: 5px; text-align: justify; font-family: times; color: black; overflow: auto;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam erat lorem, imperdiet eget iaculis in, fringilla ut lorem. Suspendisse porta nisi at justo egestas auctor. Praesent eget enim quis ante tempus facilisis. Pellentesque scelerisque quam vel venenatis semper. Maecenas id erat nec est volutpat blandit. Aenean dignissim sed velit vel fermentum. Donec fringilla porta elit vel sodales. Praesent egestas imperdiet molestie. Nullam sit amet tellus vestibulum, ultricies metus ut, vulputate enim. Donec rhoncus dui eget pretium pharetra. Integer convallis odio est, scelerisque maximus leo finibus sed. Mauris euismod est nec aliquet tempus.
Suspendisse tempor ligula sed imperdiet consectetur. Vivamus mi tellus, pellentesque ut elementum eget, blandit ac lectus. Integer hendrerit odio quam, vitae rutrum velit porttitor a. Ut congue, neque sed imperdiet congue, ligula eros efficitur tellus, vel tincidunt urna purus id sem. Fusce turpis tellus, vulputate at rhoncus quis, placerat id nisi. Nulla blandit arcu in ante elementum, quis ornare nibh viverra. Nulla tincidunt orci eros, eget ullamcorper ipsum maximus rutrum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec molestie fringilla lectus vitae ullamcorper. Integer in quam at dolor auctor dictum nec non mauris.
Proin rutrum sagittis leo, non varius libero. Suspendisse at semper lorem. Suspendisse nunc augue, aliquam dictum efficitur dignissim, posuere ut est. Quisque et nunc at est molestie ultrices. Morbi ultrices sagittis est, sed faucibus quam accumsan vitae. Sed ornare nisl sit amet efficitur tristique. Morbi rutrum metus lacus, at iaculis leo sollicitudin sed. Aenean rhoncus pellentesque aliquet. Integer molestie neque in leo tincidunt, in cursus augue convallis. Phasellus sed dapibus sapien, a tincidunt elit. Fusce mollis, dolor in scelerisque dictum, purus velit scelerisque massa, in blandit sem elit et purus.</p></div>
<p style="font-family: 'yeon sung', cursive; font-size: 10px; margin: auto; text-align: center; margin-top: -15px;">(c) Codage par Neph pour Biket only</p>
ATELIER OUVERT

Invité
Invité
Dim 8 Juil 2018 - 16:51
Merci encore 




Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Dim 8 Juil 2018 - 19:34
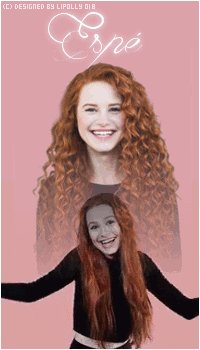
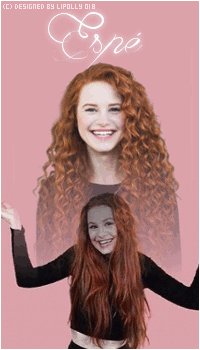
Et voici pour toi Espé 


Atelier OUVERT pour tout


- Code:
https://zupimages.net/up/18/27/a3i5.gif

- Code:
https://zupimages.net/up/18/27/hjby.gif
Atelier OUVERT pour tout
Vétéran
 Puf/Surnom : Espé.
Puf/Surnom : Espé. Messages : 643
Messages : 643Le personnage
Sexe du perso: Femelle
Âge du perso: 60
Mentor / apprenti : Nuage de la Collision
Souffle d'Espérance
Lun 9 Juil 2018 - 11:32
On ne dit jamais assez merci 
ALORS MERCI NEPH

ALORS MERCI NEPH


Guerrier expérimenté
 Puf/Surnom : Ocy
Puf/Surnom : Ocy Messages : 231
Messages : 231Ruisseau Silencieux
Lun 30 Juil 2018 - 10:56
Bonjouuur 



Je veux une transpa s'il te plait !
Texte* :
Ciel Déchiré Sous-texte :
Now, I'm blind and sad. But safe. Couleur du texte (code ou tons)* :
Dans les tons gris/noirsCouleur du sous-texte (code ou tons) :
Dans les mêmes tons 
Effets ou images :
C'est possible de faire des lettres craquelées ? Sinon quelque chose de brute, imposant. Autre :
Merci Nephouille 

Jeune aventurier
 Puf/Surnom : Moony/Midnight/Dés
Puf/Surnom : Moony/Midnight/Dés Messages : 90
Messages : 90Rage du Démon
Lun 30 Juil 2018 - 14:11
Coucou Neph adorée, très chère coéquipière 
Je viens passer commande pour Dès
Alors
 quelque chose d'assez triste et un peu de la culpabilité
quelque chose d'assez triste et un peu de la culpabilité  (non cette phrase n'est pas français
(non cette phrase n'est pas français  )
)
 genre... Une rivière
genre... Une rivière  Voilà la description de lieu la plus utile de tous les temps
Voilà la description de lieu la plus utile de tous les temps  J'espère que tyu auras quand même
J'espère que tyu auras quand même 
https://pre00.deviantart.net/0589/th/pre/f/2012/050/a/a/lost_in_thoughts__by_jocelyner-d4qbssx.jpg
https://78.media.tumblr.com/e4cfa9d7f5ae92ef9fd8223d76562ec6/tumblr_p3zhhfuYF21s269cdo1_500.jpg
https://78.media.tumblr.com/743e8c2ab90a5da91c16117979084dc5/tumblr_otjrsgZ5b51t1cy7no1_500.jpg
https://images-ext-1.discordapp.net/external/uUQmd2mBHLxMY6tIoUVhKxJatGF33q4e0miPcooDPtE/https/cdn.pixabay.com/photo/2016/03/23/04/57/cat-1274094_960_720.png?width=647&height=430
https://pre00.deviantart.net/004d/th/pre/i/2018/125/a/7/i_think_i_m_in_trouble_by_furlined-dcaotbq.jpg
(je préfére les deux premières)
Description : donc j'aimerais bien comme je l'ai dis quelque chose d'assez décoloré et triste, peut être un peu pluvieux Puis devant Dès (au passage il a les yeux ambrés et le pelage brun mais bon t'as les bases xD). Puis une lueur au loin
Puis devant Dès (au passage il a les yeux ambrés et le pelage brun mais bon t'as les bases xD). Puis une lueur au loin 
 peut être en noir et blanc ?
peut être en noir et blanc ? 


Mais c'est pas finis
 j'aimerais bien toujours ce côté un peu triste mais avec de la détermination ce coup ci
j'aimerais bien toujours ce côté un peu triste mais avec de la détermination ce coup ci 
 d'ailleurs plutôt nocturne le paysage
d'ailleurs plutôt nocturne le paysage 
https://pre00.deviantart.net/0589/th/pre/f/2012/050/a/a/lost_in_thoughts__by_jocelyner-d4qbssx.jpg
https://78.media.tumblr.com/e4cfa9d7f5ae92ef9fd8223d76562ec6/tumblr_p3zhhfuYF21s269cdo1_500.jpg
https://78.media.tumblr.com/743e8c2ab90a5da91c16117979084dc5/tumblr_otjrsgZ5b51t1cy7no1_500.jpg
https://images-ext-1.discordapp.net/external/uUQmd2mBHLxMY6tIoUVhKxJatGF33q4e0miPcooDPtE/https/cdn.pixabay.com/photo/2016/03/23/04/57/cat-1274094_960_720.png?width=647&height=430
https://pre00.deviantart.net/004d/th/pre/i/2018/125/a/7/i_think_i_m_in_trouble_by_furlined-dcaotbq.jpg
(je préfére les deux premières)
Description : alors je verrais bien Dès avec derrière le paysage pleins d'orage et entouré d'une brume Puis après je sais pas
Puis après je sais pas 



Et les trasnpa, après je t'embête plus
 un peu comme ça mais en plus sombre
un peu comme ça mais en plus sombre 




Après je te vénérerai

Je viens passer commande pour Dès

Alors
Je veux une signa s'il te plait !
Signa ? Bannière ? Kit ?*
SignaSentiments exprimé(s)* :
Bon tu connais Dès  quelque chose d'assez triste et un peu de la culpabilité
quelque chose d'assez triste et un peu de la culpabilité  (non cette phrase n'est pas français
(non cette phrase n'est pas français  )
) Couleur(s)* :
J'aimerais bien des couleurs assez effacé avec principalement des couleurs du style-noir-gris-blanc. Décor (1 à 2 lignes au moins)* :
Donc ! Du coup je vais faire classique mais j'aimerais bien quelque chose en lien avec la rivy  genre... Une rivière
genre... Une rivière  Voilà la description de lieu la plus utile de tous les temps
Voilà la description de lieu la plus utile de tous les temps  J'espère que tyu auras quand même
J'espère que tyu auras quand même 
Images ET description du sujet* :
Donc image :https://pre00.deviantart.net/0589/th/pre/f/2012/050/a/a/lost_in_thoughts__by_jocelyner-d4qbssx.jpg
https://78.media.tumblr.com/e4cfa9d7f5ae92ef9fd8223d76562ec6/tumblr_p3zhhfuYF21s269cdo1_500.jpg
https://78.media.tumblr.com/743e8c2ab90a5da91c16117979084dc5/tumblr_otjrsgZ5b51t1cy7no1_500.jpg
https://images-ext-1.discordapp.net/external/uUQmd2mBHLxMY6tIoUVhKxJatGF33q4e0miPcooDPtE/https/cdn.pixabay.com/photo/2016/03/23/04/57/cat-1274094_960_720.png?width=647&height=430
https://pre00.deviantart.net/004d/th/pre/i/2018/125/a/7/i_think_i_m_in_trouble_by_furlined-dcaotbq.jpg
(je préfére les deux premières)
Description : donc j'aimerais bien comme je l'ai dis quelque chose d'assez décoloré et triste, peut être un peu pluvieux
 Puis devant Dès (au passage il a les yeux ambrés et le pelage brun mais bon t'as les bases xD). Puis une lueur au loin
Puis devant Dès (au passage il a les yeux ambrés et le pelage brun mais bon t'as les bases xD). Puis une lueur au loin 
Texte* :
Nuage DémoniaqueEffets du texte :
j'aimerais bien une écriture un peu tremblante avec des "traits" sur le côtéSous-texte :
The demons are everywhere but the angels are goneEffets du sous-texte :
une écriture fine et discèrte  peut être en noir et blanc ?
peut être en noir et blanc ? 
Effet(s) :

Autre :
Merci 
Mais c'est pas finis

Je veux une signa s'il te plait !
Signa ? Bannière ? Kit ?*
SignaSentiments exprimé(s)* :
alors là se sera un peu diffèrent  j'aimerais bien toujours ce côté un peu triste mais avec de la détermination ce coup ci
j'aimerais bien toujours ce côté un peu triste mais avec de la détermination ce coup ci 
Couleur(s)* :
assez sombre, dans les teints de l'orageDécor (1 à 2 lignes au moins)* :
euuuh je verrais bien toujours un truc en lien avec la rivière et je verrais bien de l'orage derrière  d'ailleurs plutôt nocturne le paysage
d'ailleurs plutôt nocturne le paysage 
Images ET description du sujet* :
Donc image :https://pre00.deviantart.net/0589/th/pre/f/2012/050/a/a/lost_in_thoughts__by_jocelyner-d4qbssx.jpg
https://78.media.tumblr.com/e4cfa9d7f5ae92ef9fd8223d76562ec6/tumblr_p3zhhfuYF21s269cdo1_500.jpg
https://78.media.tumblr.com/743e8c2ab90a5da91c16117979084dc5/tumblr_otjrsgZ5b51t1cy7no1_500.jpg
https://images-ext-1.discordapp.net/external/uUQmd2mBHLxMY6tIoUVhKxJatGF33q4e0miPcooDPtE/https/cdn.pixabay.com/photo/2016/03/23/04/57/cat-1274094_960_720.png?width=647&height=430
https://pre00.deviantart.net/004d/th/pre/i/2018/125/a/7/i_think_i_m_in_trouble_by_furlined-dcaotbq.jpg
(je préfére les deux premières)
Description : alors je verrais bien Dès avec derrière le paysage pleins d'orage et entouré d'une brume
 Puis après je sais pas
Puis après je sais pas 
Texte* :
Rage du DémonEffets du texte :
Ce coup ci un peu plus imposant, moins hésitant 
Sous-texte :
"They wanna break me and wash aways my colors"Effets du sous-texte :

Effet(s) :
aucune idée x)Autre :
Merci 
Et les trasnpa, après je t'embête plus

Je veux une transpa s'il te plait !
Texte* :
Nuage DémoniaqueSous-texte :
The demons are everywhere but the angels are goneCouleur du texte (code ou tons)* :
couleur braise sombre  un peu comme ça mais en plus sombre
un peu comme ça mais en plus sombre 
Couleur du sous-texte (code ou tons) :
soit noir soit blanc 
Effets ou images :
J'aimerais bien que le texte soit un peu brisé et le sous texte fragileAutre :
Thanks 
Je veux une transpa s'il te plait !
Texte* :
Rage du DémonSous-texte :
"They wanna break me and wash aways my colors"Couleur du texte (code ou tons)* :
NoirCouleur du sous-texte (code ou tons) :
GrisEffets ou images :
je verrais bien un côté flamme et pour le sous-texte quelque chose d'abimé 
Autre :
Voilà t'as finis après, bon courage 
Après je te vénérerai


Invité
Invité
Mer 1 Aoû 2018 - 14:25
BIEN L'BONJOUR GENTE DAME 







M'EN VEUX PAS TROP POUR LES SMILEYS
C'EST LA FAUTE À KIRBY

Je veux une fiche de rp s'il te plait !
Couleur(s)* :
Du bleu pis du blanc comme une mouette (ou un marin à toi d'voir) 
Bordures arrondies ? :
Est-ce que j'te dis que la terre est plate ? 
Ombre ? (Fiche et/ou texte) :
Comme tu veux 
Image(s)* (si vous en voulez) :
https://www.zupimages.net/up/18/31/gzrl.gif :hum:Barre défilante ou non ? :
NON :nonbinaire:Quels textes ?* :
Titre, feat pis le texte du rp parce que ça peut être pratique pour rp 
Police (sur google font) :
Modern Antiqua 
Description :
Je suis nulle en description, fais à ta sauce 
Autre :

M'EN VEUX PAS TROP POUR LES SMILEYS
C'EST LA FAUTE À KIRBY


Invité
Invité
Jeu 23 Aoû 2018 - 18:13
Bonjour, tu m'as dit que j'pouvais commander donc voilà 


 Après je t'avoue que j'ai pas pensé aux tailles des autres trucs donc tu vois par toi-même et sinon bah tu me demandes
Après je t'avoue que j'ai pas pensé aux tailles des autres trucs donc tu vois par toi-même et sinon bah tu me demandes 


A plus et merci

Je veux un codage d'élément de forum s'il te plait !
Mais quel type de codage au juste ?*
Un QEEL 
Couleur(s)* :
Là comme ça on n'en a pas donc tu fais au feeling un, tu mets des basiques et je modifierais par derrière quand on aura notre header, voilà 
Schéma* :
https://www.zupimages.net/up/18/34/jjgw.jpgDescription* :
Bah euh y a le schéma ? Pour des tailles euh la PA et les catés font 750px de large donc voilà  Après je t'avoue que j'ai pas pensé aux tailles des autres trucs donc tu vois par toi-même et sinon bah tu me demandes
Après je t'avoue que j'ai pas pensé aux tailles des autres trucs donc tu vois par toi-même et sinon bah tu me demandes 
Image(s) * (si vous en voulez) :
https://www.zupimages.net/up/17/31/wchq.png le fond noir toujours utile 
Effets :
J'sais pas ce que tu entends par là mais du coup les blocs avec les noms des groupes (les trucs en haut en ligne là) tu cliques on voit la descri sur l'image sur un fond légèrement transparent, qu'on puisse toujours voir un peu l'image 'fin bref c'est écrit dessus 
Autre :
Nope, si t'as besoin d'autres précisions hésite pasA plus et merci


Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Ven 24 Aoû 2018 - 18:59
Cadeau pour Biket : http://forumtestneph.forumactif.com/t85-biket#115
ATELIER FERMÉ
- Code:
<link href="https://fonts.googleapis.com/css?family=Modern+Antiqua" rel="stylesheet"><div style="width: 500px; margin: auto; background: white; border-radius: 30px;">
<div style="font-family: 'modern antiqua'; font-size: 35px; color: #ec6138; text-align: center; font-weight: normal;">Ton titre ici</div>
<img src="https://www.zupimages.net/up/18/31/gzrl.gif" style="width: 450px; margin: auto; display: block;"/>
<div style="width: 440px; padding: 5px; background: #A0A0A0; margin: auto; text-align: justify; color: black; font-family: georgia;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi aliquet fringilla ipsum vel semper. Aenean ac quam malesuada, semper est commodo, scelerisque nisl. Maecenas id quam quis erat efficitur consequat. Pellentesque gravida molestie leo, quis commodo eros elementum et. Aenean sed lacinia nunc. Integer et orci accumsan, commodo odio vitae, aliquam arcu. Cras faucibus, lacus non mattis laoreet, justo risus fermentum sem, in interdum eros augue non felis.
Sed ut libero convallis, dignissim lorem ut, sollicitudin odio. Praesent facilisis nisl vel nisl tristique auctor. Fusce consequat, lacus vel porttitor vehicula, odio purus rhoncus lorem, eu mattis enim purus quis magna. Curabitur et magna est. Ut finibus commodo fermentum. Cras ullamcorper diam convallis augue mattis pharetra. Quisque eu posuere augue. Nunc rutrum lectus quis ex porta, sit amet pellentesque risus elementum.
Sed in libero vitae est aliquet placerat. Ut eleifend a lectus sit amet ornare. Aenean odio orci, facilisis condimentum mauris a, volutpat malesuada enim. Sed bibendum posuere tempus. Suspendisse leo nisl, dapibus quis vestibulum id, pellentesque bibendum dui. Morbi a sodales urna, non tempor dui. Maecenas euismod felis eget convallis efficitur. Donec molestie neque ante, vel porta ex condimentum et. Donec vulputate ac purus eget pretium. Duis eu porta enim.</div>
<div style="font-family: 'modern antiqua'; font-size: 20px; color: #ec6138; text-align: center; font-weight: normal;">Ft un gens</div>
<div style="font-family: times; color: black; text-align: center; font-size: 9px;">(c) Codage par Neph pour Biket seulement</div>
</div>
ATELIER FERMÉ

Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Sam 25 Aoû 2018 - 18:06
Commande numéro 2 de Biket :
http://forumtestneph.forumactif.com/
HTML :
CSS :
ATELIER FERMÉ
http://forumtestneph.forumactif.com/
HTML :
- Code:
<h1 class="pa_titre">
Bienvenue sur le forum !
</h1>
<div class="pa_bloc">
<div class="pa_staff">
<div class="pa_staffimg" style="background-image: url(https://www.zupimages.net/up/17/31/wchq.png);">
<div class="pa_stafftxt">
TEST
</div>
</div>
<div class="pa_staffimg" style="background-image: url(https://www.zupimages.net/up/17/31/wchq.png);">
<div class="pa_stafftxt">
TEST
</div>
</div>
<div class="pa_staffimg" style="background-image: url(https://www.zupimages.net/up/17/31/wchq.png);">
<div class="pa_stafftxt">
TEST
</div>
</div>
<div class="pa_staffimg" style="background-image: url(https://www.zupimages.net/up/17/31/wchq.png);">
<div class="pa_stafftxt">
TEST
</div>
</div>
</div>
<div class="pa_contexte">
TEST
</div>
<br /><br />
<div class="pa_partos">
<img src="https://www.zupimages.net/up/17/31/wchq.png" /> <img src="https://www.zupimages.net/up/17/31/wchq.png" /> <img src="https://www.zupimages.net/up/17/31/wchq.png" /> <img src="https://www.zupimages.net/up/17/31/wchq.png" /> <img src="https://www.zupimages.net/up/17/31/wchq.png" /> <img src="https://www.zupimages.net/up/17/31/wchq.png" />
</div>
<div class="pa_news">
• Une première news <br />• Une deuxième news <br />• Une troisième news
</div>
<div class="pa_bloc2">
<div class="pa_liens">
<a href="UN LIEN">Intitulé du lien</a> | <a href="UN LIEN">Intitulé du lien</a> | <a href="UN LIEN">Intitulé du lien</a> <br /><a href="UN LIEN">Intitulé du lien</a> | <a href="UN LIEN">Intitulé du lien</a> | <a href="UN LIEN">Intitulé du lien</a>
</div>
<div class="pa_credits">
▬ Concept Bidule <br />▬ Forum
Bidule <br />▬ Forum  Bidule <br />▬ Page d'accueil
Bidule <br />▬ Page d'accueil  Neph <br />etc
Neph <br />etc
</div>
</div>
</div>
CSS :
- Code:
/* -------- PA BIKET ------------ */
.pa_bloc {
width: 565px;
color: black; /*ici la couleur de tout le texte de la PA*/
height: auto;
margin: auto;
background: #cccccc;
padding: 10px 2px 5px 2px;
}
.pa_titre {
font-family: 'nothing you could do';
color: white;
font-size: 35px;
text-align: center;
transition: all 1s;
font-weight: normal;
}
.pa_titre:hover {
font-size: 40px;
transition: all 1s;
}
.pa_staff {
width: 185px;
height: 168px;
overflow: hidden;
margin-left: 2px;
display: inline-block;
}
.pa_staffimg {
width: 80px;
height: 80px;
display: inline-block;
overflow: hidden;
margin-bottom: 10px;
margin-right: 5px;
}
.pa_stafftxt {
width: 74px;
height: 74px;
padding: 3px;
background: white;
display: inline-block;
opacity: 0;
transition: all 1s;
}
.pa_stafftxt:hover {
opacity: 1;
transition: all 1s;
}
.pa_contexte {
width: 352px;
display: inline-block;
background: white;
height: 158px;
padding: 5px;
text-align: justify;
font-family: times;
margin-right: 5px;
overflow: auto;
display: inline-block;
}
.pa_partos {
width: 565px;
margin: auto 100px auto auto;
}
.pa_partos img {
width: 88px;
height: 31px;
}
.pa_news {
width: 195px;
height: 150px;
overflow: auto;
background: white;
font-family: times;
text-align: justify;
display: inline-block;
margin: 5px;
padding: 5px;
position: relative;
right: 3px;
}
.pa_bloc2 {
display: inline-block;
overflow: hidden;
width: 330px;
height: 165px;
}
.pa_liens {
overflow: hidden;
text-align: center;
}
.pa_liens a {
color: black;
font-family: nothing you could do;
font-size: 15px;
}
.pa_credits {
width: 320px;
padding: 5px;
overflow: auto;
height: 110px;
text-align: justify;
background: white;
}
/* ------ FIN PA ---------- */
ATELIER FERMÉ

Invité
Invité
Sam 25 Aoû 2018 - 18:16
Merciiii 


Expert des lieux
 Puf/Surnom : Neph
Puf/Surnom : Neph Messages : 335
Messages : 335Nuage de Lotus
Sam 25 Aoû 2018 - 18:44
Commande numéro 3 de Biket :
http://forumtestneph.forumactif.com/
HTML :
(à mettre entre les deux begin disable_viewonline et end disable_viewonline dans le template index_body)
CSS :
http://forumtestneph.forumactif.com/
HTML :
- Code:
<div class="qeel_welcome" id="welcome">{NEWEST_USER}</div>
<div class="qeel_bloc"><div class="qeel_groupes"><div class="qeel_groupe1">
Groupe 1
<div> Bla bla de description groupe 1</div>
</div> ▬
<div class="qeel_groupe2">
Groupe 2
<div> Bla bla de description groupe 2</div>
</div> ▬
<div class="qeel_groupe3">
Groupe 3
<div> Bla bla de description groupe 3</div>
</div> ▬
<div class="qeel_groupe4">
Groupe 4
<div> Bla bla de description groupe 4</div>
</div> ▬
<div class="qeel_groupe5">
Groupe 5
<div> Bla bla de description groupe 5</div>
</div> ▬
<div class="qeel_groupe6">
Groupe 6
<div> Bla bla de description groupe 6</div>
</div> ▬
<div class="qeel_groupe7">
Groupe 7
<div> Bla bla de description groupe 7</div>
</div>
</div>
<br/>
<div class="qeel_stats"><span id="online">{TOTAL_USERS_ONLINE}</span><span id="userlist"> {LOGGED_IN_USER_LIST}</span>
<br/>{RECORD_USERS}
<br/>{TOTAL_USERS}. {TOTAL_POSTS}
<br/>{L_WHOSBIRTHDAY_TODAY} {L_WHOSBIRTHDAY_WEEK}
</div>
<div class="qeel_descri"></div>
<div class="qeel_24h">{L_CONNECTED_MEMBERS}</div>
</div>
<script type="text/javascript">document.getElementById('welcome').innerHTML=document.getElementById('welcome').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"Bienvenue à");
document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/utilisateurs/,"Raewyrmiens");
document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/enregistré/,"seigneur");
document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/enregistrés/,"seigneurs");
document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/invisible/,"chevalier");
document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/invisibles/,"chevaliers");
document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/invité/,"écuyer");
document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/invités/,"écuyers");
document.getElementById('userlist).innerHTML=document.getElementById('userlist').innerHTML.replace(/Utilisateurs enregistrés/,"Seigneurs complotant actuellement");</script>
(à mettre entre les deux begin disable_viewonline et end disable_viewonline dans le template index_body)
CSS :
- Code:
/* ----------- DEBUT NOUVEAU QEEL BIKET ------------- */
.qeel_welcome {
font-family: 'nothing you could do';
font-size: 30px;
text-align: center;
}
.qeel_bloc {
width: 750px;
background: #cccccc;
margin: auto;
padding: 10px;
height: 280px;
}
.qeel_groupes {
height: 35px;
background: white;
text-align: center;
width: 730px;
margin: auto;
padding: 5px;
}
.qeel_stats {
height: 200px;
padding: 5px;
margin-left: 4px;
background: white;
overflow: auto;
width: 200px;
display: inline-block;
}
.qeel_descri {
width: 300px;
height: 200px;
margin-left: 5px;
margin-right: 5px;
background: url(https://i.ytimg.com/vi/AiMf5-6THq0/maxresdefault.jpg);
display: inline-block;
padding: 5px;
overflow: hidden;
}
.qeel_groupe1 {
font-family: 'nothing you could do';
height: 40px;
padding: 5px;
font-size: 18px;
min-width: 40px;
position: relative;
display: inline-block;
}
.qeel_groupe1 div {
position: absolute;
transition: all 0.5s;
font-family: times;
padding: 5px;
text-align: justify;
background: rgba(200,200,200,0.3);
z-index: 2;
opacity: 0;
visibility: hidden;
height: 150px;
font-size: 12px;
width: 250px;
top: 85px;
left: 214px;
}
.qeel_groupe1:hover div{
opacity:1;
visibility: visible;
}
.qeel_groupe2 {
font-family: 'nothing you could do';
height: 40px;
padding: 5px;
font-size: 18px;
min-width: 40px;
position: relative;
display: inline-block;
}
.qeel_groupe2 div {
position: absolute;
transition: all 0.5s;
font-family: times;
padding: 5px;
text-align: justify;
background: rgba(200,200,200,0.3);
z-index: 2;
opacity: 0;
visibility: hidden;
height: 150px;
font-size: 12px;
width: 250px;
top: 85px;
left: 115px;
}
.qeel_groupe2:hover div{
opacity:1;
visibility: visible;
}
.qeel_groupe3 {
font-family: 'nothing you could do';
height: 40px;
padding: 5px;
font-size: 18px;
min-width: 40px;
position: relative;
display: inline-block;
}
.qeel_groupe3 div {
position: absolute;
transition: all 0.5s;
font-family: times;
padding: 5px;
text-align: justify;
z-index: 2;
opacity: 0;
visibility: hidden;
background: rgba(200,200,200,0.3);
height: 150px;
font-size: 12px;
width: 250px;
top: 85px;
left: 12px;
}
.qeel_groupe3:hover div{
opacity:1;
visibility: visible;
}
.qeel_groupe4 {
font-family: 'nothing you could do';
height: 40px;
padding: 5px;
font-size: 18px;
min-width: 40px;
position: relative;
display: inline-block;
}
.qeel_groupe4 div {
position: absolute;
transition: all 0.5s;
font-family: times;
padding: 5px;
text-align: justify;
z-index: 2;
background: rgba(200,200,200,0.3);
opacity: 0;
visibility: hidden;
height: 150px;
font-size: 12px;
width: 250px;
top: 85px;
left: -91px;
}
.qeel_groupe4:hover div{
opacity:1;
visibility: visible;
}
.qeel_groupe5 {
font-family: 'nothing you could do';
height: 40px;
padding: 5px;
font-size: 18px;
min-width: 40px;
position: relative;
display: inline-block;
}
.qeel_groupe5 div {
position: absolute;
transition: all 0.5s;
font-family: times;
padding: 5px;
text-align: justify;
z-index: 2;
background: rgba(200,200,200,0.3);
opacity: 0;
visibility: hidden;
height: 150px;
font-size: 12px;
width: 250px;
top: 85px;
right: 17px;
}
.qeel_groupe5:hover div{
opacity:1;
visibility: visible;
}
.qeel_groupe6 {
font-family: 'nothing you could do';
height: 40px;
padding: 5px;
font-size: 18px;
min-width: 40px;
position: relative;
display: inline-block;
}
.qeel_groupe6 div {
position: absolute;
transition: all 0.5s;
font-family: times;
padding: 5px;
text-align: justify;
z-index: 2;
background: rgba(200,200,200,0.3);
opacity: 0;
visibility: hidden;
height: 150px;
font-size: 12px;
width: 250px;
top: 85px;
right: 117px;
}
.qeel_groupe6:hover div{
opacity:1;
visibility: visible;
}
.qeel_groupe7 {
font-family: 'nothing you could do';
height: 40px;
padding: 5px;
font-size: 18px;
min-width: 40px;
position: relative;
display: inline-block;
}
.qeel_groupe7 div {
position: absolute;
transition: all 0.5s;
font-family: times;
padding: 5px;
text-align: justify;
z-index: 2;
background: rgba(200,200,200,0.3);
opacity: 0;
visibility: hidden;
height: 150px;
font-size: 12px;
width: 250px;
top: 85px;
right: 219px;
}
.qeel_groupe7:hover div{
opacity:1;
visibility: visible;
}
.qeel_24h {
background: white;
display: inline-block;
overflow: auto;
width: 200px;
height: 200px;
padding: 5px;
}
/* ------ FIN QEEL BIKET ------- */

Admin Orenji
 Puf/Surnom : Orenji
Puf/Surnom : Orenji Messages : 201
Messages : 201Le personnage
Sexe du perso: Mâle
Âge du perso: 44
Mentor / apprenti : Nuage des Cimes
Echo Silencieux
Dim 26 Aoû 2018 - 21:51
Bonjour chère Neph ! C'est ouvert pour une petite commande de type fiche de RP ? 


Jeune recrue
 Puf/Surnom : Geai,Flamme,Ombry
Puf/Surnom : Geai,Flamme,Ombry Messages : 23
Messages : 23Poil de Feu
Sam 19 Jan 2019 - 17:08
Je veux une signa s'il te plait !
Signa ? Bannière ? Kit ?*
Une signa s'il te plaitSentiments exprimé(s)* :
De la joieCouleur(s)* :
Bleux marron et vertDécor (1 à 2 lignes au moins)* :
J'aimerai voir de la brume cachant les arbres et quelques fleurs de ci, de la. Avec des papillons.Images ET description du sujet* :
Tout d'abord j'aimerais me voir moi au milieu de mes deux Frères. Pour le physique je te dis ça tout de suite. Moi: pelage Rouge foncé au niveau de la tête jusqu'au cou, ensuite rouge orangé et on finit par la queue orange. Les pattes orange et blanche. Pour coeur de pin: Marron foncé partout sauf sur la queue ou c'est du marron clair. Et Pelage de Tapir: Couleur Noir et blanc. Poil de Feu est assis Comme Coeur de Pin et Pelage de Tapir est debout.Feu : https://cdn.discordapp.com/attachments/477911196620816414/537610174198841347/chat-roux-2-111454.jpg
Frère brun : https://cdn.discordapp.com/attachments/477911196620816414/537607901993500693/burmese.jpg
Frère bicolore : https://cdn.discordapp.com/attachments/477911196620816414/537607901993500692/59f7506deae29398126358.jpg
Texte* :
Frères jusqu'au bout Effets du texte :
AucunSous-texte :
A la Vie, à l'Amour Effets du sous-texte :
vagueEffet(s) :
Non merciAutre :
Merci et je t'adore.Contenu sponsorisé





